blogs
De online ontwikkelingen gaan zo hard, dat je elke dag wel iets nieuws kan leren. Wij praten je bij over al die nieuwigheden, met soms verdwaald oud nieuws dat zo waardevol is, dat het herontdekt mag worden.
Filter op categorie:
-
blogpost lezen

Wat zegt je websitedata écht?
Illustratie van een dashboard met grafieken en statistieken op een scherm, waaronder staafdiagrammen, lijngrafiek, procentuele groei…
: Wat zegt je websitedata écht?
-
blogpost lezen

Beyond Products over demand generation: de strategie die vertrouwen wint vóór de koopintentie
Demand generation is een interessant begrip. Het biedt een nieuwe kijk op traditionele marketing. We vroegen…
: Beyond Products over demand generation: de strategie die vertrouwen wint vóór de koopintentie
-
blogpost lezen

Wat kost een webshop in WordPress en WooCommerce?
Een webshop is geen paprika. Dan kun je hooguit kiezen tussen rood, oranje, groen of geel,…
: Wat kost een webshop in WordPress en WooCommerce?
-
blogpost lezen

5 tips voor landingspagina’s die je bezoeker aanzetten tot actie
Een landingspagina hoort bij een campagne en heeft één doel: het converteren van bezoekers naar leads…
: 5 tips voor landingspagina’s die je bezoeker aanzetten tot actie
-
blogpost lezen

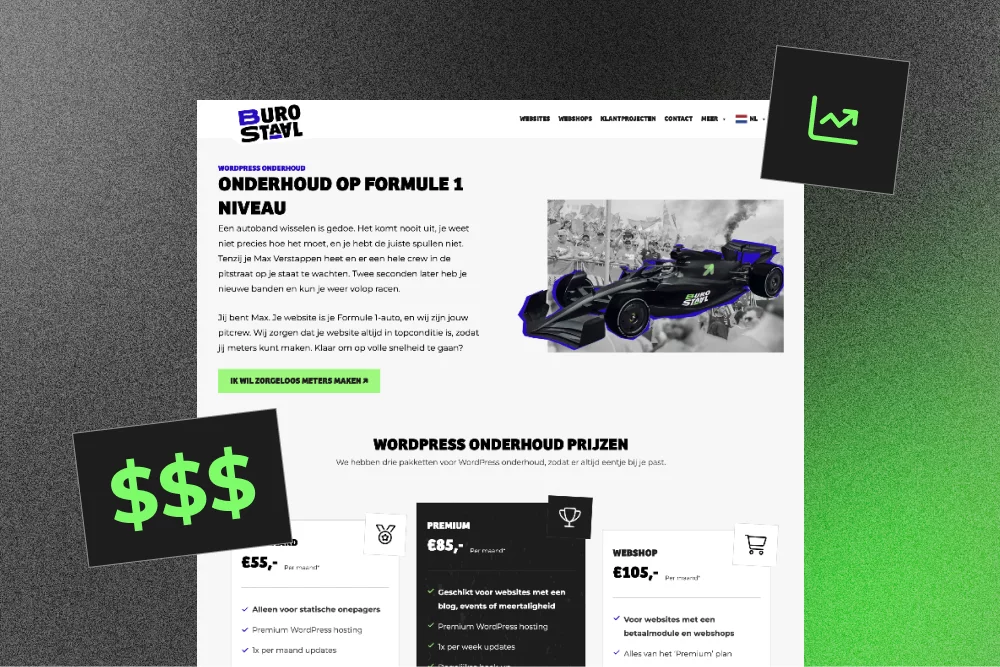
De noodzaak van goed website-onderhoud
“Nou sorry, maar 1x per maand op zo’n update-knop klikken lukt mij ook nog wel,” zei…
: De noodzaak van goed website-onderhoud
-
blogpost lezen

Weglot tips: zo verbeter je de automatische vertaling van je website
Een van de taken die wij graag automatiseren bij het bouwen van een nieuwe site of…
: Weglot tips: zo verbeter je de automatische vertaling van je website
-
blogpost lezen

Het winstmechanisme
“Zo, de nieuwe site staat live. Nu kunnen we achteroverleunen en wachten tot de klanten komen,”…
: Het winstmechanisme
-
blogpost lezen

Copycat webshops: wat kun je eraan doen?
Het zal je maar gebeuren: per toeval of via een tip van iemand kom je erachter…
: Copycat webshops: wat kun je eraan doen?
-
blogpost lezen

De werkelijke prijs van een WordPress website
Bij het laten bouwen van een nieuwe website moet je afdeling een flinke berg aan keuzes…
: De werkelijke prijs van een WordPress website
-
blogpost lezen

Een brandidentiteit maakt een website een stuk beter
Eindelijk is onze why, how en what vertaald naar een duidelijke en knallend enthousiaste visuele identiteit.…
: Een brandidentiteit maakt een website een stuk beter
-
blogpost lezen

Waarom je niks verkoopt als je mobiele site niet goed in elkaar zit
Je kent het wel. Je bent op je mobiele telefoon wat aan het rondkijken en vergelijken,…
: Waarom je niks verkoopt als je mobiele site niet goed in elkaar zit
-
blogpost lezen

De toekomst van datagedreven online marketing
Dit jaar gaat er flink wat veranderen op het gebied van meetbaarheid. Misschien heb je het…
: De toekomst van datagedreven online marketing
Koffie, tompoes, idee, plan toffe website, geld, glimlach