Wijs bezoekers de weg met een effectief website menu
Dit artikel is als eerst verschenen op 26 mei 2014 en aangevuld op 21 juni 2021.
Wijs bezoekers de weg met een effectief website menu

Als we een (potentiële) klant vragen welke wensen ze voor hun website of webshop hebben, dan krijgen we heel vaak de termen ‘duidelijk’ en ‘overzichtelijk’ terug. Logisch, want je wilt niet dat bezoekers verdwalen in je website. Uit wetenschappelijk onderzoek blijft dat een bezoeker binnen 10 seconden beslist of hij op je website blijft of weg klikt. Dit onderzoek is inmiddels alweer 10 jaar oud. Tegenwoordig gaan we ervanuit dat je zelfs maar 2-4 seconden de tijd hebt om de bezoeker duidelijk te maken welke informatie er op een website te vinden is. Het is dus belangrijk om in één oogopslag te laten zien dat jij die informatie, diensten of producten levert die de bezoeker zoekt. Hoe duidelijker dit is, hoe groter de kans is dat de bezoeker blijft. Je website menu speelt hier een sleutelrol in.
Je website overzichtelijk maken
Het klinkt heel eenvoudig, je website duidelijk en overzichtelijk maken. Maar wat komt daar nou precies bij kijken? Vaak denken we direct aan de homepage. Als je echter naar je statistieken kijkt, dan zul je zien dat lang niet iedereen als eerste op de homepage terecht komt. Het meest belangrijk is dus het onderdeel dat op (bijna) elke pagina zichtbaar is: de header. Met de header bedoelen we het bovenste deel van de website waarin het logo en het menu getoond worden.
De beste plek op je website voor een logo
Een van de eerste dingen die bezoekers op een website zoeken, is een logo. Een logo maakt duidelijk van welke instantie de website is en bevestigt de bezoeker dat ze op de juiste website geland zijn.
Het logo kan op allerlei plekken op een website geplaatst worden. Linksboven is echter de beste plek. Dit is de eerste plek waar bezoekers kijken, met name bezoekers die gewend zijn van links naar rechts te lezen.
Omdat het zo gebruikelijk is om een logo links te plaatsen, kun je de neiging krijgen om ermee te gaan spelen en het logo juist ergens anders te zetten. Om op te vallen. Om anders te zijn. Als je dat doet, houd er dan rekening dat je 89% meer kans hebt dat een bezoeker je logo onthoudt als het links staat, dan wanneer het rechts staat. Als je dus wilt blijven hangen én je bezoekers gelijk bevestiging wilt geven, is links boven toch echt de plek to be.

Links boven is de beste plek voor het logo op je website. Heb je een breed logo en past je website menu er niet naast? Zet het er dan onder.
De beste plek voor je website menu
Als bezoekers je website van links naar rechts en van boven naar beneden lezen, komen ze na het logo terecht bij je menu. Dat menu kan ook weer een bevestiging zijn voor de bezoeker dat ze op de juiste plek terechtgekomen zijn. Daarnaast help je bezoekers hun weg in je website te vinden door het menu heel duidelijk te maken.
Soms zien we dat het menu op een andere plek gezet wordt. Er wordt bijvoorbeeld eerst een grote foto getoond en daaronder staat pas het menu. Dit is voor je bezoekers een stuk lastiger te vinden. Als je het dan anders wilt doen, zet dan een verticaal menu aan de linkerkant. Dat is de een-na-beste optie. Het beste kun je gewoon voor het horizontale menu bovenaan gaan.
"Ook al is de verleiding nog zo groot, zet het logo op je website gewoon linksboven. De kans is 89% groter dat bezoekers je logo onthouden dan wanneer je het logo rechts plaatst."
De indeling van het website menu
De plek van je menu is één. Wat je erin gaat zetten is weer een heel ander verhaal. Een goed menu moet aan een aantal voorwaarden voldoen:
- Direct zichtbaar
- Geen vage termen
- Maximaal 7 items
- Geen submenu’s
Direct zichtbaar
Bezoekers gebruiken je website menu om te bevestigen dat jij de informatie biedt die ze zoeken en om door je website te navigeren. Wetende dat je maar een paar seconden hebt om bezoekers op je website te laten blijven, is het belangrijk dat ze het menu direct kunnen zien. Dat betekent dus dat je het menu op de desktopversie niet achter een hamburger icoon moet verstoppen. Als je dat wel doet, moet een bezoeker langer zoeken en extra klikken voor ze je menu kunnen zien.
Nu denk je natuurlijk ‘ja maaruhhmm jullie hebben zelf wel een hamburger menu op de desktopversie!’. Goed gezien. Wij gebruiken dit echter voor ons secundaire menu. Dat is weer een ander verhaal, komen we zo op terug.
Geen vage termen
Vage termen helpen je bezoeker niet om te vinden wat ze zoeken. Probeer daarom beschrijvende termen te gebruiken. ‘Diensten’ of ‘wat we doen’ vertelt (ironisch genoeg) juist niet wat jullie doen. Gebruik liever de namen van jullie (hoofd)diensten of producten. Op die manier communiceert je menu direct met je bezoekers. En die beschrijvende termen doen het qua SEO ook beter dan vage, generieke termen.
Maximaal 7 items per website menu
Ons kortetermijngeheugen kan niet meer dan 7 items verwerken. Waarom is dat belangrijk? Als je meer items in je menu plaatst, maak je het bezoekers moeilijk om je menu te scannen en gaan ze items over het hoofd zien.
Als je een uitgebreide website hebt, zijn er vaak veel belangrijke pagina’s. De ene collega wil pagina A in het hoofdmenu hebben, de andere pagina B. En dan hebben we net ook nog gezegd dat je je diensten direct in het menu moet plaatsen. Voor je het weet heb je een wildgroei aan pagina’s en barst het menu uit zijn voegen. Dwing jezelf om keuzes te maken en de focus te leggen op de meest belangrijke pagina’s. Houd het dus op maximaal 7 items en liever nog iets minder.
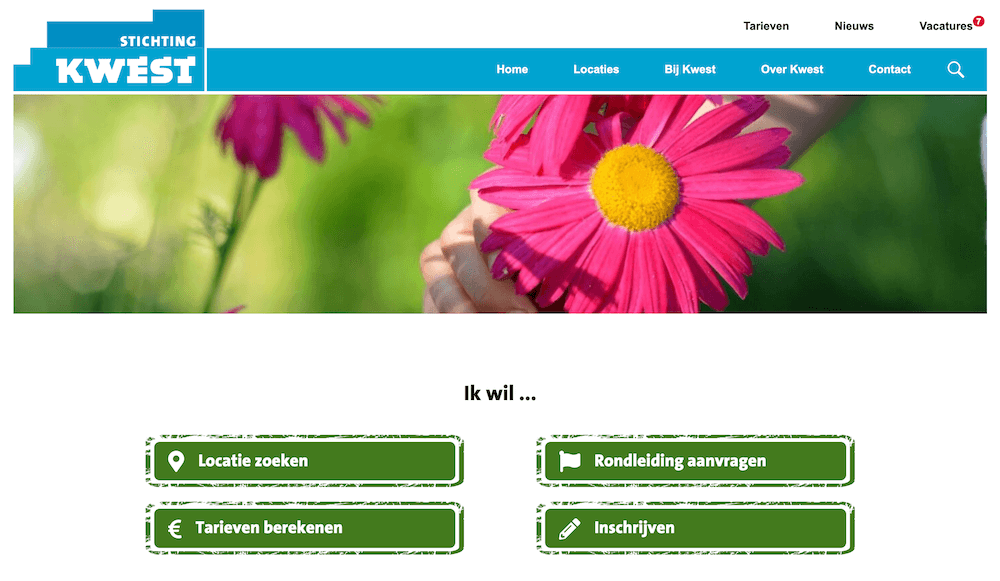
Hoe doe je dat dan als je écht meer dan 7 items wilt tonen? Dan hak je het menu in tweeën: een primair en een secundair menu.

Het menu van Blue Radix is opgesplitst in een primair en secundair menu. Er worden beschrijvende termen gebruikt en het aantal items per menu blijft onder de 7.
Primair menu
Het primaire menu gebruik je voor de belangrijkste pagina’s. Dit zijn doorgaans de pagina’s over jullie diensten of producten. De pagina’s waar je conversie op wilt behalen. Zet deze items in het primaire menu. Je kunt dit eventueel aanvullen met een call-to-action naar een offerteformulier, contactpagina of gratis weggever. Het maximum aantal items voor je primaire menu is 7, liever nog iets minder.
Secundair menu
In het secundaire menu kun je overige pagina’s kwijt die ook belangrijk zijn maar vaak pas als 2e of 3e pagina bezocht worden. Deze pagina’s zijn zeker relevant, maar niet bepalend voor bezoekers om te beoordelen of ze op je website blijven of niet. Denk aan pagina’s als:
- Over ons
- Blog
- Vacatures
- Contact
Natuurlijk verschilt het per website welke pagina’s belangrijk zijn. Zit je echt te springen om personeel? Dan wil je de vacatures liever in je primaire menu zetten. Zijn jullie dé expert in jullie vakgebied? Dan zou de over ons pagina in je primaire menu kunnen. Ook in het secundaire menu is 7 items de max.
Bonus tip: Heb je een pagina met referenties, ervaringen of testimonials? Het is veel effectiever om deze informatie te verspreiden over je website. Plaats op verschillende pagina’s, het liefst in de buurt van een call to action, één of meerdere testimonials zodat ze eerder bij je bezoeker onder de aandacht komen en daadwerkelijk waarde (social proof) toevoegen aan de pagina. Scheelt ook gelijk weer een item in je menu.
Ook jullie website kan aantoonbaar winstgevend worden!
In 5 fases naar een data-gedreven proces dat wèl klanten oplevert.
Gebruik geen submenu’s in je websitenavigatie
Je zou ondertussen eigenlijk zelf al moeten snappen waarom een submenu niet handig is. Het vergt een extra handeling van de bezoeker om te kunnen zien wat er in dat menu te vinden is. Kost weer tijd. En stiekem zet je meer items in je menu wat weer lastig is voor dat kortetermijngeheugen. Als een bezoeker besloten heeft dat hij op een item gaat klikken en er vervolgens niet op kan klikken maar wel een submenu te zien krijgt, zorg je ook nog eens voor frictie. Probeer submenu’s dus te voorkomen.
Werkt jouw bedrijf landelijk en heb je bepaalde verzorgingsgebieden? Dan kun je in het primaire menu ‘Verzorgingsgebieden’ opnemen. Dit is een beschrijvende term die voor bezoekers duidelijk maakt welke informatie ze op die pagina kunnen vinden. Op de pagina ‘Verzorgingsgebieden’ kun je een overzicht maken van de verschillende verzorgingsgebieden, eventueel met links naar specifieke pagina’s per verzorgingsgebied. Dit navigeert voor een bezoeker prettiger dan in het primaire menu direct een overzicht tonen met de verschillende verzorgingsgebieden.
Uitzondering op de submenuregel: megamenu’s
Er is één uitzondering op de submenuregel en dat zijn megamenu’s. Megamenu’s kun je zien als uit de kluiten gewassen submenu’s. Megamenu’s komen in gebruikersonderzoeken juist weer goed uit de bus. Als je dus een hele grote site met heel veel pagina’s hebt, dan zou je een megamenu kunnen gebruiken.
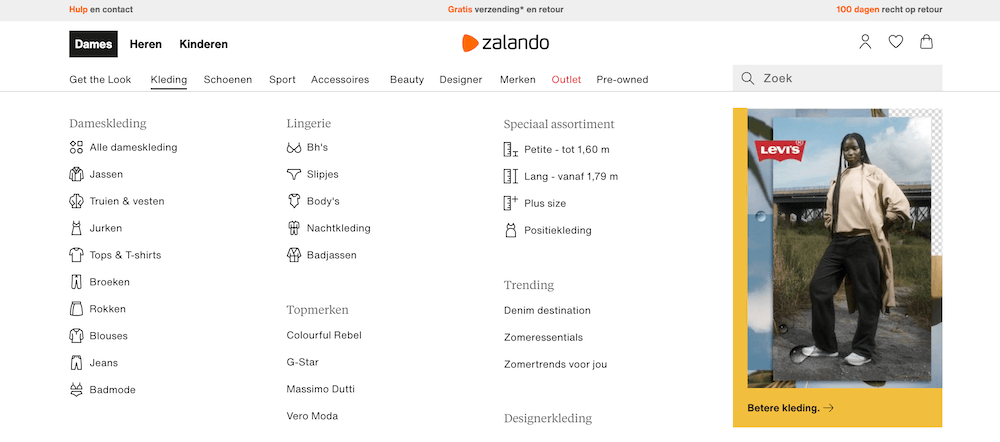
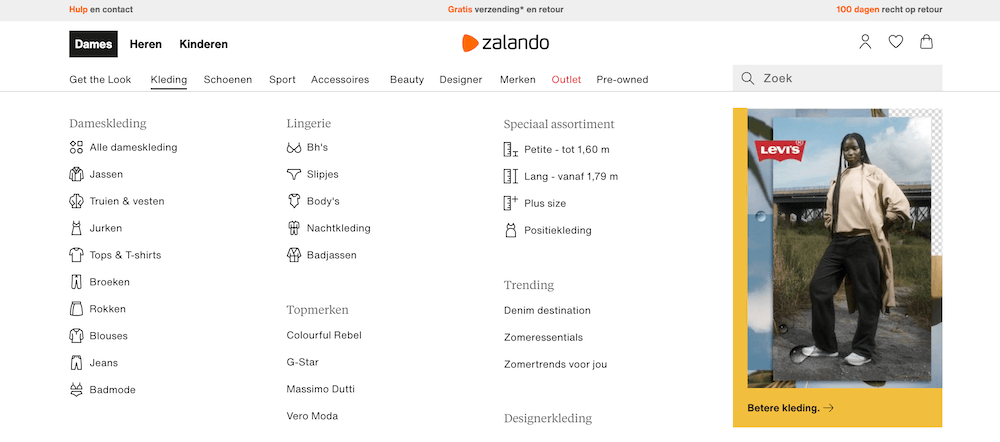
Vooral bij webshops werkt een megamenu erg goed. Het laat in één oogopslag zien wat je te bieden hebt. Bezoekers hebben daardoor minder klikken nodig om te vinden wat ze zoeken. Het kan ook wat overweldigend overkomen, maar bij webshops zijn we er inmiddels aardig aan gewend.

Een megamenu kan met name voor webshops in één oogopslag veel duidelijkheid geven
Bonus tip: of je nou wel of geen mega menu in je webshop gebruikt, zorg altijd ook voor goede filters. Als je in het megamenu een categorie geselecteerd hebt en je krijgt duizenden items te zien, dan kan het nogal demotiverend zijn als je door 34 pagina’s moet klikken voor je alles gezien hebt. Met filters kunnen bezoekers het aantal reduceren en nóg gerichter zoeken.

Hoe je website menu ook in elkaar steekt, als je veel items in je webshops hebt, is een filter essentieel
Homepage ter ondersteuning van het menu
Nog even terugkomend op de homepage. Eerder schreven we dat niet iedereen op de homepage binnenkomt en dat de balk met het menu daarom het meest belangrijk is om bezoekers duidelijkheid te geven en te sturen binnen de website. Er zijn echter ook heel veel bezoekers die wél als eerste op de homepage terecht komen.
Bij een complexe website kun je je homepage gebruiken ter ondersteuning van het menu. Je kunt items die in het primaire menu staan, nogmaals terug laten komen op de homepage zodat je zeker weet dat bezoekers de items kunnen vinden. Houd er wel rekening mee dat je maar één primaire call to action gebruikt en dat het bovenste deel van de homepage (de header / hero image of hoe je het ook wilt noemen) direct duidelijk maakt wat jullie doen.
Je kunt de homepage ook gebruiken om toptaken te tonen. Toptaken zijn veel uitgevoerde taken op de website. Via Google Analytics kun je onderzoeken welke pagina’s het meest door bezoekers bezocht worden. Dat, eventueel in combinatie met gebruikersonderzoek, is een goede basis om de toptaken te bepalen. Zo kunnen bezoekers die speciaal voor deze taken komen, snel naar de betreffende pagina’s navigeren zonder dat ze per se in het primaire menu hoeven te staan.

Toptaken kun je gebruiken ter ondersteuning van je menu
Test je website menu
We denken vaak zelf dat de menubalk op onze website of webshop superduidelijk is. Maar dat is natuurlijk enorm objectief. Als je écht wilt weten of je menu duidelijk is voor bezoekers, moet je het testen. Dit kan met een tool als Hotjar. Een clickmap kan je zo laten zien of de items in je menu goed gebruikt worden. Ook recordings kunnen je duidelijkheid geven over hoe makkelijk bezoekers bijvoorbeeld je megamenu gebruiken.
Een andere testoptie is een vijf secondentest. Met een vijf secondentest kun je goed testen of bezoekers snappen wat jullie als bedrijf aanbieden en waar ze moeten klikken om bepaalde informatie te vinden.
Hogere conversie door een duidelijk menu
Het menu is de ruggengraat van je website. Bepalen welke items er in het menu moeten terugkomen, lijkt soms wel op het schrijven van een businessplan. Welke diensten zijn het meest belangrijk? Wat doen jullie nu eigenlijk precies? Waar wil je jullie bezoeker naartoe leiden? Hoe duidelijker het menu in elkaar steekt, hoe groter de kans is dat bezoekers jullie website niet binnen 10 seconden verlaten. Dit zorgt voor een lagere bouncerate en een hogere gebruiksvriendelijkheid. En uiteindelijk voor een hogere conversie. En daar worden we blij van.

