Als je een nieuwe website gaat/laat maken of als je regelmatig blogt, ben je continu op zoek naar foto’s voor op je website. Goede foto’s. Mooie foto’s. Soms ook gekke foto’s. Afbeeldingen die het verhaal op jouw website kunnen ondersteunen.
Maar waar haal je die foto’s vandaan?
Er zijn vier opties om aan foto’s voor op je website te komen:
- Je kunt ze zelf maken
- Je kunt ze via Google > afbeeldingen zoeken
- Je kunt een fotograaf inhuren die ze voor je maakt
- Je kunt ze kopen op stockfoto websites
Zelf foto’s voor je website maken
Vroeger waren de foto’s die je met je gewone cameraatje maakte, nog niet van top kwaliteit. Je moest echt op zoek naar iemand met een spiegelreflexcamera, die mooie foto’s voor je kon maken. Filters gebruikten we toen helemaal nog niet.
Tegenwoordig heeft bijna iedereen een smartphone die met een goede camera is uitgerust. Je kunt scherp instellen, selfies maken en de foto’s zijn qua resolutie groot genoeg om te bewerken. Via apps als Instagram kun je er een leuke filter op zetten, waardoor je foto’s nog unieker worden.
Deze foto maakte ik van mijn Homemade kruidcake met Skyr via Instagram. Vintage filtertje erover en hij kan zo in een magazine!
Voordelen zelf foto’s maken voor op je website:
- Unieke foto’s die niemand anders heeft
- Je kunt exact die foto maken die jouw verhaal ondersteunt
- Het is gratis
Nadelen zelf foto’s maken voor op je website:
- De kwaliteit van de foto’s is niet altijd even goed
- Het kan veel tijd kosten
Foto’s via Google afbeeldingen zoeken
Het is zo eenvoudig:
Je opent je internet browser…
…gaat naar google.nl…
…selecteert het tabje ‘afbeeldingen’….
…typt een onderwerp in waar je een foto van zoekt….
…en taaaddadaaaa: binnen enkele seconden krijg je honderden, misschien wel duizenden resultaten te zien die aansluiten bij jouw zoekvraag.
Allemaal mooie foto’s voor op je website die je zo kunt opslaan en op je website kunt zetten. Ideaal! Op één klein puntje na. Op (bijna) alle foto’s is het auteursrecht van toepassing. Dat betekent dat je ze niet zomaar mag gebruiken en eerst toestemming moet vragen.
Het is mogelijk om te filteren in de zoekresultaten op foto’s die je mag gebruiken en aanpassen voor commercieel gebruik. Als je in het tabje ‘afbeeldingen’ bent, staat er rechtsonder een optie ‘Instellingen’ > ‘Geavanceerd zoeken’. Je krijgt nu een aantal opties om uitgebreider te kunnen zoeken en om de zoekresultaten te filteren. Helemaal onderaan staat de optie Gebruiksrechten. Als je hier voor ‘Onbeperkt te gebruiken, delen of aan te passen, zelfs commercieel’ kiest, worden de resultaten automatisch gefilterd. Maar dan nog, ben je nergens zeker van ontdekte ik in een blog van Charlotte’s Law & Fine Prints.
Voordelen foto’s via Google afbeeldingen:
- Heel veel keuze (als je geen filter gebruikt)
- Het is gratis
Nadelen foto’s via Google afbeeldingen:
- Je mag ze niet gebruiken zonder toestemming van degene die het auteursrecht heeft
- Het formaat is niet altijd groot genoeg
- Het zijn geen unieke foto’s
Een fotograaf inhuren
Als je unieke foto’s voor op je website wilt, is een fotograaf inhuren de beste optie. Vraag eens rond bij familie en vrienden naar een fijne fotograaf in de buurt, of bekijk foto’s op het facebook of instagram account en kijk welke stijl het best bij jou of je bedrijf past.
Je kunt portretfoto’s laten maken, foto’s waarop je aan het werk bent, gekke foto’s, buiten, in de studio, noem maar op. Eén ding weet je zeker: ze zijn allemaal uniek!
Voordelen van een fotograaf inhuren:
- Unieke foto’s die niemand anders heeft
- Exact de foto’s zoals jij ze wilt hebben
- Hoge kwaliteit
Nadelen van een fotograaf inhuren:
- Het kost tijd
- Het is een investering
Stockfoto’s kopen voor op je website
Stockfoto’s zijn foto’s die door fotografen gemaakt worden en aangeboden worden via stockfoto websites. Stockfoto’s zijn op zich prima foto’s voor op je website omdat ze vaak een bepaalde situatie uitbeelden (zoals de inbraak op de foto hieronder) of bepaalde voorwerpen tonen. Deze foto’s zijn ‘voor het grote publiek’ gemaakt. Degene die er naar op zoek is, kan ze kopen.

Er zijn talloze stockfoto websites waar je foto’s voor je kunt website kunt kopen. Op sommige sites, zoals Pixabay en Free Images, kun je zelfs gratis foto’s downloaden. Daar zit natuurlijk wel een filosofie achter: er worden ook gesponsorde afbeeldingen getoond die gebruikt worden om de sites te financieren en die zijn meestal een stuk mooier dan de gratis foto’s. Je vindt er niet altijd wat je zoekt, maar als je geluk hebt, staat er precies die foto bij die jouw verhaal goed ondersteunt.
Wil je zeker weten dat je zoekopdracht mooie foto’s oplevert, dan kun je een kijkje nemen bij de betaalde stockfoto sites zoals shutterstock en 123rf.com. Die laatste gebruik ik zelf regelmatig. Je koopt vooraf een aantal credits in die je kunt gebruiken om foto’s te kopen. Het hangt van de grootte van de foto af hoeveel credits je kwijt bent. Voor grote foto’s die ik bijvoorbeeld in de header wil gebruiken, ben ik gemiddeld 3 credits per foto kwijt, wat omgerekend neerkomt op zo’n drie euro. Voor kleine foto’s die ter ondersteuning bij een blog staan, ben ik gemiddeld een euro kwijt.
Voordelen van stockfoto’s:
- Je hebt snel foto’s
- Veel keuze
- Goede kwaliteit
Nadelen van stockfoto’s:
- De kosten kunnen flink oplopen
- Je bent niet de enige die ze gebruikt
- Je kunt niet altijd vinden wat je zoekt
- Sommige foto’s komen heel nep over (ik noem ze altijd de ‘Amerikaanse-witte-tandpasta-foto’s’)
Wil je stockfoto’s gebruiken, maar kun je op de standaard stockfoto websites niet vinden wat je zoekt? Kijk dan eens op deathtothestockphoto.com. Als je je hier aanmeldt, ontvang je elke maand een aantal gratis stockfoto’s die wezenlijk anders zijn dan de gemiddelde stockfoto.

Bron: Death to the stockphoto
Grappig: Ken je Ariane al? Zij is het meest gebruikte stockfotografie model! Dat ging steeds meer mensen opvallen, waardoor er inmiddels een heuse Facebook pagina is opgericht waar allerlei voorbeelden geplaatst worden van media waar Ariane op/in terugkomt. Check ook eens deze compilatievideo.
Waar moet je op letten als je foto’s voor op je website gaat of laat maken of koopt?
Als je besloten hebt waar je de foto’s voor op je website vandaan gaat halen, zijn er een aantal dingen waar je rekening mee moet houden. De foto’s moeten scherp zijn (of je moet bewust een onscherpe foto zoeken) en ze moeten passen bij het verhaal dat je wilt vertellen. Maar wat misschien nog wel het belangrijkste is, en waar veel mensen de mist mee in gaan, is het formaat van de foto.
Het formaat? Je zou toch denken, hoe groter hoe beter.
Nee, die regel gaat niet altijd op. Stel: je wilt op je website op elke pagina een unieke foto bovenaan plaatsen. Omdat je ook wilt dat bezoekers direct iets van je tekst kunnen zien, mag de foto niet te veel ruimte (in de hoogte) in beslag nemen. Je website zelf is 1140px breed. Afbeeldingen van 300 px hoog, zouden netjes passen en genoeg ruimte over laten voor je tekst.
Een foto van 1140 x 300 px, is een foto die niet meer in verhouding staat tot de oorspronkelijke maten. Om je een idee te geven, kun je op het roze vlak hieronder klikken. De afbeelding wordt dan in een lightbox getoond. Het roze vlak is 1140 x 300 px.

Het roze blok willen we vullen met een mooie afbeelding. Het kan dan op een aantal punten mis gaan:
- Je probeert een te kleine foto gebruiken
- Je probeert een verticale foto te gebruiken
- Je probeert een liggende foto gebruiken die te ver ingezoomd is
Een te kleine foto
Als je een te kleine foto gebruikt (bijvoorbeeld een foto van 800 x 600 px) kunnen er twee dingen gebeuren. De foto kan uitgerekt worden tot het hele vlak gevuld wordt. De foto wordt dan ‘opgeblazen’ waardoor je aan kwaliteit verliest. Het kan ook zijn dat de foto er op ware grootte ingezet wordt en dat je aan de zijkanten ruimte overhoudt. Om dit te voorkomen, moet je dus voor een foto kiezen die (minimaal) 1140 px breed is.
Een staande foto gebruiken
Zijn alle foto’s die (minimaal) 1140 px breed zijn dan goed? Nee, sorry. Als je een staande foto kiest, heb je in de breedte wel genoeg ‘foto’, maar blijft er van de hoogte bijna niets over. Zie het voorbeeld hieronder.

De foto zelf is 1140 x 1520 px. Als ik daar een strook van 1140 x 300 px uit zou moeten halen, blijft er weinig over van de foto. Stel je voor dat je zelf op deze foto zou staan, dan zouden alleen je ogen maar in de 300px hoogte passen!
Een liggende foto die te ver ingezoomd is
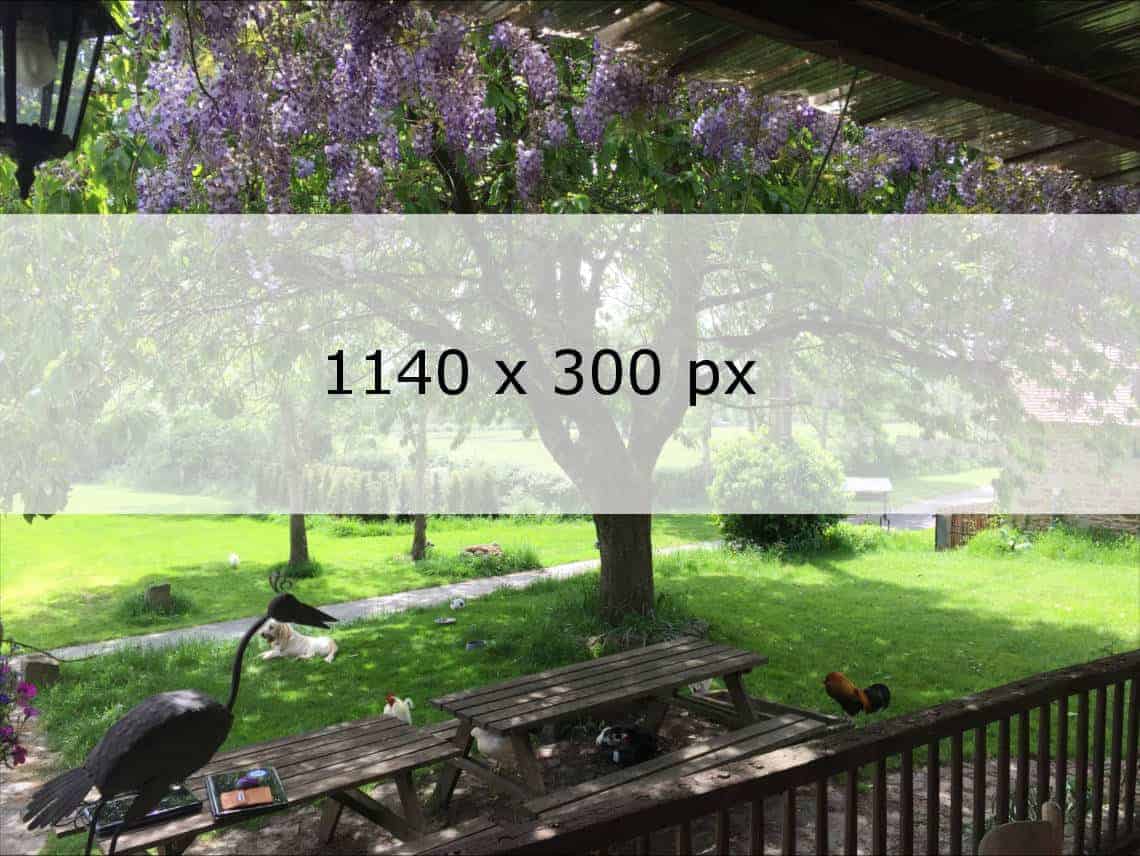
Ook een liggende foto van 1140 px breed, is niet automatisch goed. Als ik onderstaande foto wil gebruiken om te laten zien hoe mooi mijn uitzicht was, moet ik kiezen of ik alleen de picknickbank laat zien of alleen de blauwe regen. Een uitgesneden foto kan heel mooi zijn, juist omdat niet alles er op staat, maar de sfeer of de boodschap die je over wilt brengen, moet nog wel duidelijk zijn.

Een goede foto
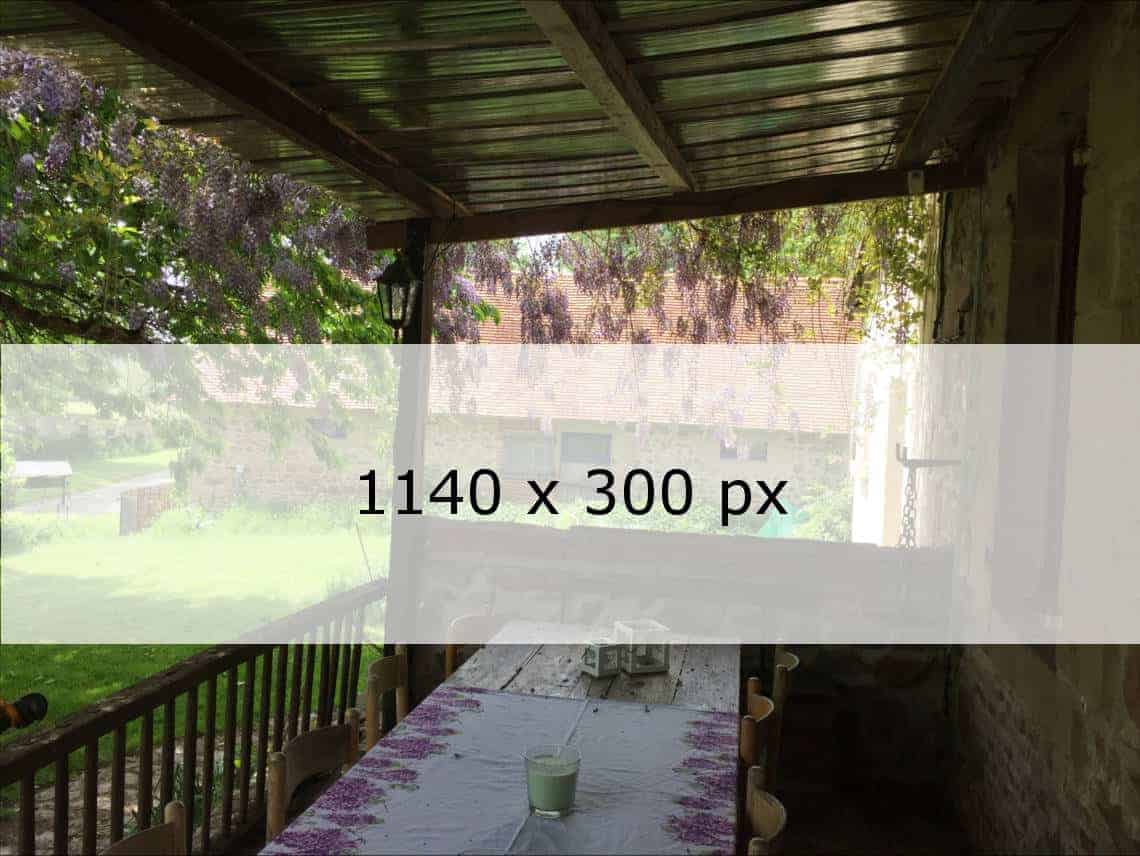
Een goede foto heeft genoeg beeld dat weggesneden kan worden. Als ik wil laten zien in welke entourage ik aan het werk was, is onderstaande foto er een die een goed beeld geeft.

Als ik de foto bijsnijdt naar 1140 x 300 px, krijg ik onderstaand resultaat. Hierop is nog niet te zien dat ik op een veranda zat, je ziet de blauwe regen nog net hangen, het groene gras, het schattige Franse huisje; een compleet sfeerbeeld.

Conclusie
Als je een foto bij een blog wilt voegen, kun je zowel liggende als staande foto’s gebruiken. Zorg dat je de foto’s altijd eerst verkleint voordat je ze upload.
Foto’s van > 1MB zijn echt niet nodig!
Deze nemen veel ruimte in beslag en vertragen je site. Een foto van 480 x 600 px is over het algemeen groot genoeg voor foto’s bij je blog, op je pagina of als uitgelichte afbeelding. Er zijn nog een aantal stappen die je moet nemen voordat je de foto naar je website uploadt (check vooral punt 3, 4 en 5).
Heb je een grotere foto nodig omdat je deze over de hele breedte van je pagina wilt tonen, maar mag de foto niet hoger zijn dan bv. 300 px? Houd er dan rekening mee dat je slechts een smalle breedtestrook van de foto kunt tonen. Foto’s die al ver ingezoomd zijn, zijn dus niet handig. Zorg dat er boven en onder het deel dat je wilt laten zien genoeg ruimte over blijft om weg te snijden.
Denk hier aan als je zelf foto’s voor op je website gaat of laat maken of als je foto’s gaat kopen!
Huur je een fotograaf in? Vergeet dit dan zeker niet te bespreken. Het is nog mooier als je de fotograaf kunt laten zien waar de foto’s moeten komen en welke afmeting ze nodig hebben. Het zou zonde zijn als je een geweldige shoot hebt gehad, zelf mooie foto’s hebt gemaakt of leuke foto’s hebt gekocht en geen enkele foto bruikbaar blijkt te zijn voor de plek op je website waar jij hem bedacht had!