Je kunt de functionaliteit van je WordPress website uitbreiden door plugins te gebruiken. Het gevaar bestaat dat je overal een plugin voor gebruikt waardoor je site trager wordt. En daar zit je nou net niet op te wachten.. Al eerder beschreef ik hoe je een Facebook like button of een Facebook like box op je WordPress website kunt plaatsen zonder gebruik te maken van een plugin. Vandaag leg ik je uit hoe je Twitter op je WordPress website kunt integreren, zonder gebruik te maken van een plugin. Ik behandel twee verschillende opties: het embedden van een losse tweet en het plaatsen van een Twitter feed.
Tweets embedden op je WordPress website
Sinds versie 3.4.2 van WordPress is het heel eenvoudig om een losse tweet op je website te embedden. Het leuke is dat bezoekers de tweet direct vanaf je website kunnen beantwoorden, retweeten of als favoriet markeren. Ga als volgt te werk:
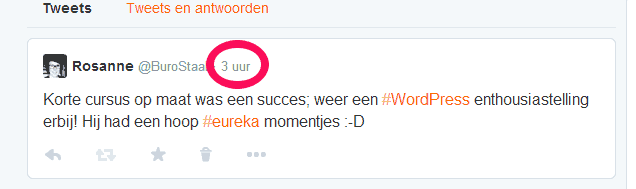
Open je twitter account en ga naar de tweet die je op je website wilt plaatsen. Rechts boven in wordt aangegeven hoe lang het geleden is dat de tweet geplaatst is. Klik hier op.
De tweet wordt geopend. Kopieer de URL van de tweet in je browserbalks.
Plaats de URL in je WordPress bericht, pagina of widget. Zorg dat het geen link is (selecteer de URL en klik op het ‘link verwijderen’ icoon), anders werkt het niet.
Sla het bericht op en you’re done! Best gaaf hè?
Korte cursus op maat was een succes; weer een #WordPress enthousiastelling erbij! Hij had een hoop #eureka momentjes 😀
— BuroStaal (@BuroStaal) April 28, 2014
Twitter feed op je website
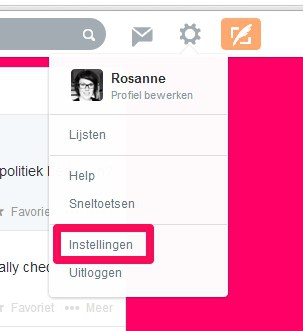
Als je liever een complete Twitter feed op je WordPress website wilt laten zien, kun je hier voor een widget aanmaken in je Twitter profiel. Log in op je account en ga naar je Instellingen.
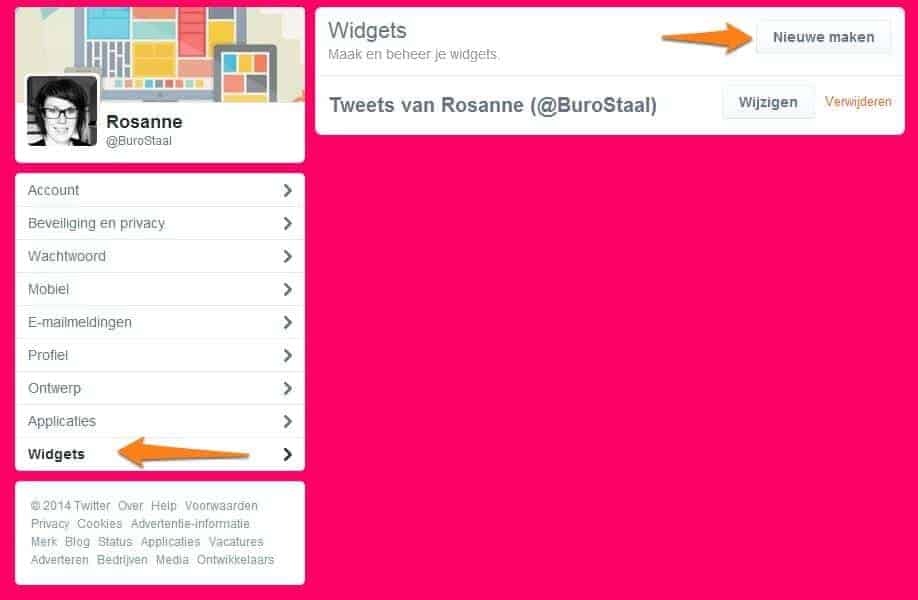
Kies in het linkermenu voor ‘Widgets’ en kies vervolgens rechts voor ‘Nieuwe maken’.
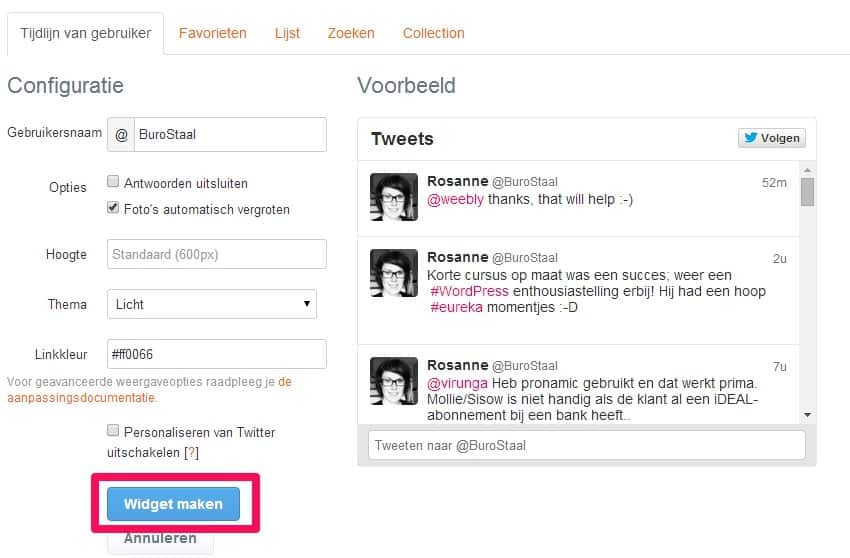
Je kunt verschillende Twitterfeeds op je site embedden. Deze worden weergegeven in de vijf tabbladen.
- Tijdlijn gebruiker: laat tweets van een gebruiker zien (jijzelf of iemand anders). Je kunt zelf kiezen of je antwoordtweets wil tonen en of foto’s automatisch vergroot moeten worden.
- Favorieten: laat de tweets zien die een gebruiker als favoriet heeft gemarkeerd.
- Lijst: laat tweets zien van gebruikers die je op een lijst hebt gezet.
- Zoeken: laat alle tweets zien met een bepaald zoekwoord er in.
- Collection: toont tweets uit je custom timeline.
Afhankelijk van de optie die je gekozen hebt, kun je de hoogte, het thema en de linkkleur invullen. Aan de rechterkant kun je een voorbeeld van je Twitterfeed zien. Als je tevreden bent, klik je op de knop ‘Widget maken’. Onder het voorbeeld verschijnt een code. Kopieer deze code en plak hem in je WordPress bericht, pagina of widget. Let op: plak de code in het HTML-tabblad van je editor!
That’s it! Clean, maar netjes!
Ik hoop dat het gelukt is! Zo niet, geef in een reactie aan waar het mis gaat, dan help ik je verder. Is het wel gelukt? Deel dit bericht dan met je vrienden zodat zij ook Twitter op hun website kunnen embedden!
Twitter op je WordPress website zonder plugin
Twitter op je WordPress website zonder plugin
Je kunt de functionaliteit van je WordPress website uitbreiden door plugins te gebruiken. Het gevaar bestaat dat je overal een plugin voor gebruikt waardoor je site trager wordt. En daar zit je nou net niet op te wachten.. Al eerder beschreef ik hoe je een Facebook like button of een Facebook like box op je WordPress website kunt plaatsen zonder gebruik te maken van een plugin. Vandaag leg ik je uit hoe je Twitter op je WordPress website kunt integreren, zonder gebruik te maken van een plugin. Ik behandel twee verschillende opties: het embedden van een losse tweet en het plaatsen van een Twitter feed.
Tweets embedden op je WordPress website
Sinds versie 3.4.2 van WordPress is het heel eenvoudig om een losse tweet op je website te embedden. Het leuke is dat bezoekers de tweet direct vanaf je website kunnen beantwoorden, retweeten of als favoriet markeren. Ga als volgt te werk:
Open je twitter account en ga naar de tweet die je op je website wilt plaatsen. Rechts boven in wordt aangegeven hoe lang het geleden is dat de tweet geplaatst is. Klik hier op.
De tweet wordt geopend. Kopieer de URL van de tweet in je browserbalks.
Plaats de URL in je WordPress bericht, pagina of widget. Zorg dat het geen link is (selecteer de URL en klik op het ‘link verwijderen’ icoon), anders werkt het niet.
Sla het bericht op en you’re done! Best gaaf hè?
Korte cursus op maat was een succes; weer een #WordPress enthousiastelling erbij! Hij had een hoop #eureka momentjes 😀
— BuroStaal (@BuroStaal) April 28, 2014
Twitter feed op je website
Als je liever een complete Twitter feed op je WordPress website wilt laten zien, kun je hier voor een widget aanmaken in je Twitter profiel. Log in op je account en ga naar je Instellingen.
Kies in het linkermenu voor ‘Widgets’ en kies vervolgens rechts voor ‘Nieuwe maken’.
Je kunt verschillende Twitterfeeds op je site embedden. Deze worden weergegeven in de vijf tabbladen.
- Tijdlijn gebruiker: laat tweets van een gebruiker zien (jijzelf of iemand anders). Je kunt zelf kiezen of je antwoordtweets wil tonen en of foto’s automatisch vergroot moeten worden.
- Favorieten: laat de tweets zien die een gebruiker als favoriet heeft gemarkeerd.
- Lijst: laat tweets zien van gebruikers die je op een lijst hebt gezet.
- Zoeken: laat alle tweets zien met een bepaald zoekwoord er in.
- Collection: toont tweets uit je custom timeline.
Afhankelijk van de optie die je gekozen hebt, kun je de hoogte, het thema en de linkkleur invullen. Aan de rechterkant kun je een voorbeeld van je Twitterfeed zien. Als je tevreden bent, klik je op de knop ‘Widget maken’. Onder het voorbeeld verschijnt een code. Kopieer deze code en plak hem in je WordPress bericht, pagina of widget. Let op: plak de code in het HTML-tabblad van je editor!
That’s it! Clean, maar netjes!
Ik hoop dat het gelukt is! Zo niet, geef in een reactie aan waar het mis gaat, dan help ik je verder. Is het wel gelukt? Deel dit bericht dan met je vrienden zodat zij ook Twitter op hun website kunnen embedden!






Klopt het dat je nu alleen nog maar een link kunt aanmaken en geen zaken als grootte en kleur kunt instellen? Ik kan de twitterfeed alleen nog maar paginabreed krijgen
Hi Lisette,
Het kan nog steeds, het staat alleen iets meer verstopt. Twitter heeft de weergave en instellingen van de widgets wat verandert, maar net boven de code die kunt kopiëren om je feed te embedden, staat “That’s all we need, unless you’d like to set customization options”. Als je op ‘set customization options’ klikt, kun je de grootte van de feed en kleur van de links aanpassen.
Ik hoop dat het zo gaat lukken, succes!
Dank het is inderdaad gelukt zo!
Goed om te horen Lisette, bedankt voor je terugkoppeling!