Fotogalerij op je WordPress website
Fotogalerij op je WordPress website

Ik zie regelmatig op Twitter, Facebook en diverse fora de vraag voorbij komen welke plugin je het beste kunt gebruiken om een mooie fotogalerij op je WordPress website te maken. Veel mensen proberen de foto’s stuk voor stuk te plaatsen en dan uit te lijnen en bij te snijden om te zorgen dat het een beetje netjes naast en onder elkaar staat. Dit is bijna niet te doen en zorgt al snel voor een ‘galerij’ die schots en scheef staat. Of ze gebruiken een tabel en plaatsen vervolgens in elke cel een foto. Tabellen moet je alleen inzetten als je ook daadwerkelijk een tabel wilt tonen, verder niet. Veel mensen zien de meest eenvoudige oplossing over het hoofd, terwijl die recht voor hun neus aanwezig is!
Plugin Nextgen Gallery
Vorig jaar zou ik de vraag: “met welke plugin kun je het beste een mooie WordPress galerij maken?” volmondig beantwoord hebben met: “NextGen Gallery“. Een krachtige plugin waarmee je een onbeperkt aantal galerijen kunt maken die je zowel in berichten/pagina’s als in je sidebar kunt plaatsen. Je kunt zelf bepalen hoeveel foto’s je per pagina wilt laten zien en het is ook mogelijk om van de foto’s een slideshow te tonen.
Er zijn de laatste tijd echter flink wat updates geweest die deze plugin er niet beter op gemaakt hebben. Het is wel makkelijker geworden om afbeeldingen toe te voegen, maar door een aantal akkefietjes ben ik het vertrouwen in NextGen Gallery kwijtgeraakt en met mij meer mensen. Ik maak daarom geen gebruik meer van deze plugin. De websites waar ik hem geïnstalleerd heb, ben ik langzaam aan het bijwerken zodat ik ook daar de plugin niet meer nodig heb. Maar hoe krijg je dan die mooie galerijen voor elkaar?
WordPress galerij optie
De meeste eenvoudige oplossing om een mooie fotogalerij op je WordPress website te maken is de ingebouwde galerij optie! Ja echt, die zit er al een tijdje, maar misschien is het je nog niet opgevallen. Of maak je geen gebruik van de nieuwste versie van WordPress? Dan zou ik dat eerst maar regelen :-). Maar goed, terug naar de ingebouwde galerij optie. Ik leg je hieronder stap voor stap uit waar je deze vindt en hoe deze werkt.
1. Ga naar het bericht of de pagina waar je de galerij wilt invoegen. Klik boven de editor op ‘Media toevoegen’.
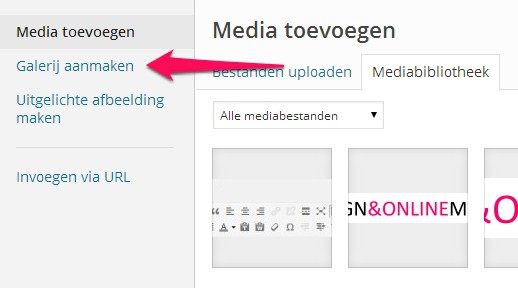
2. Er opent een nieuw scherm. Aan de linkerkant zie je onder ‘Media toevoegen’ de optie ‘Galerij aanmaken’ staan. Klik daar op.
3. Je kunt nu het tabblad ‘Bestanden uploaden’ kiezen en de foto’s selecteren die je in de galerij wilt plaatsen. Als je de foto’s al eerder geüpload hebt, selecteer je het tabblad ‘Mediabibliotheek’ en klik je de foto’s aan die je wilt gebruiken. Vergeet niet om eerst na te gaan of je de foto’s verkleind hebt. Foto’s van 1MB zijn niet nodig voor een goede kwaliteit en zorgen er alleen maar voor dat je site trager wordt.
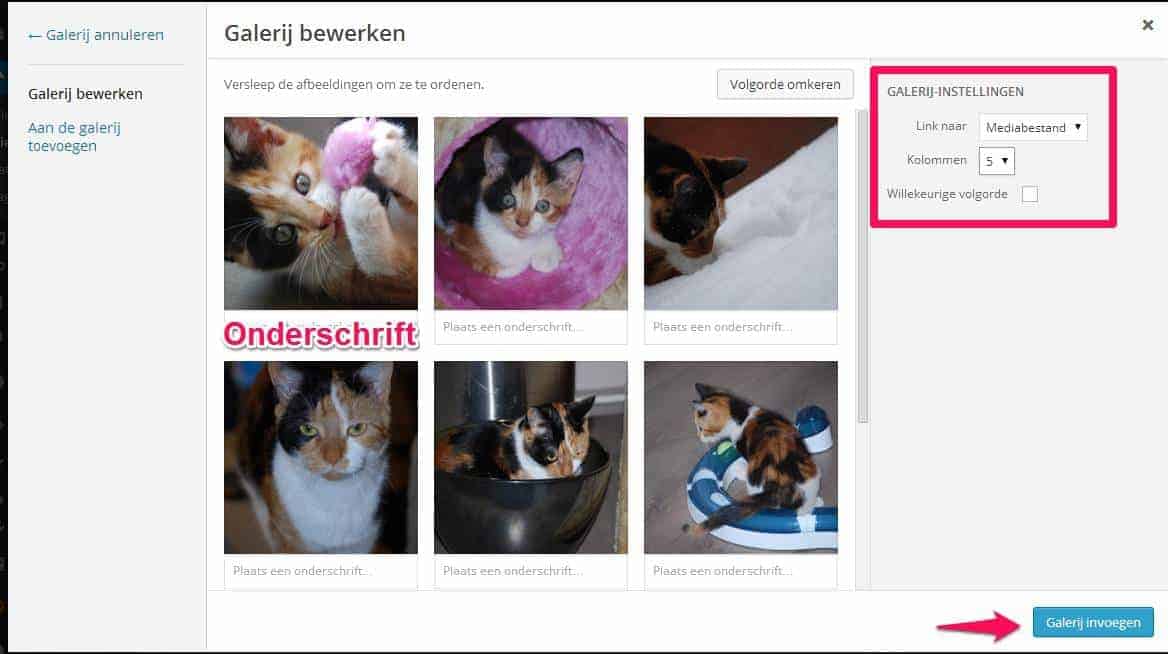
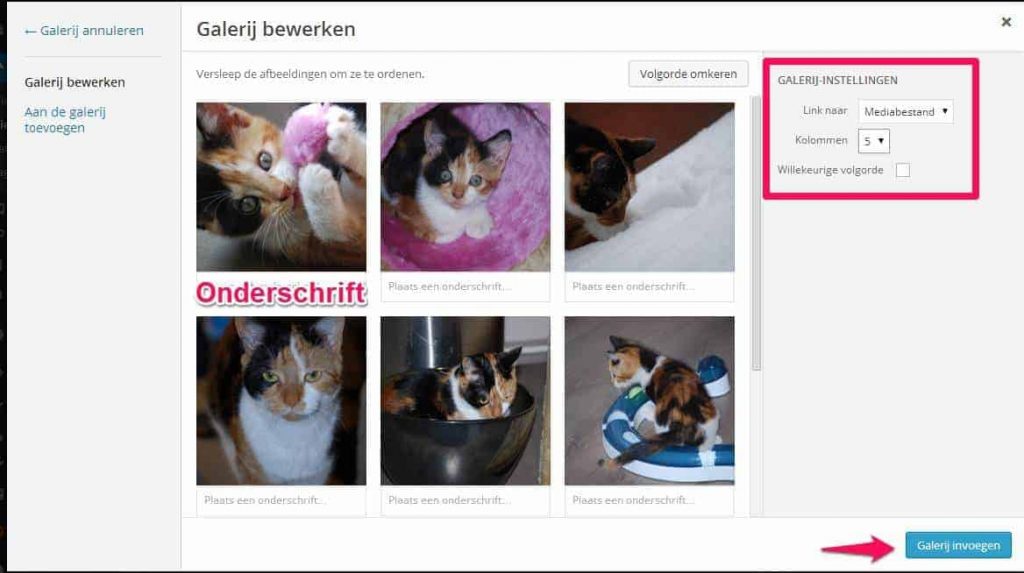
4. Als je alle foto’s geselecteerd hebt, klik je rechts onder op ‘Een nieuwe galerij aanmaken’. Vervolgens krijg je onderstaand scherm. Je kunt nu bij elke foto een onderschrift plaatsen. Aan de rechterkant bij ‘Galerij-instellingen’ kun je aangeven wat er moet gebeuren als je op de foto klikt (kies voor ‘mediabestand’ en lees hoe je voor een mooie lightbox kunt zorgen) en in hoeveel kolommen je foto’s moeten worden weergegeven. Als je de volgorde van de foto’s anders wilt, kun je een foto aanklikken en met je muis ingedrukt verslepen naar een andere plek. Als je klaar bent, klik je rechts onder op ‘Galerij invoegen’.
5. In de editor zie je nu alleen een blauw vlak met een grijs gestippelde rand er om heen. Geen paniek, de galerij staat er echt! Sla het bericht of de pagina op en bezoek je website. Je zult nu zien dat je een nette en geordende galerij hebt, hoera! Als je nog iets wilt wijzigen aan de galerij, klik je in de editor op het blauwe vlak. Er verschijnen nu in de linker boven hoek twee symbolen. Kies het linkersymbool. Doe de aanpassingen en klik op ‘Galerij bijwerken’.
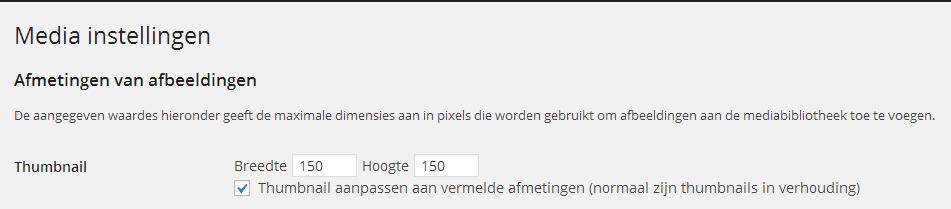
Ander formaat foto’s in je WordPress Galerij
Zoals je in de galerij hierboven ziet, gebruikt WordPress het standaard 150px x 150px formaat van de thumbnails voor de foto’s in je galerij. Als je wilt dat de foto’s in je galerij een andere afmeting hebben, moet je voordat je de galerij aanmaakt de instellingen voor de thumbnails aanpassen. Dit doe je in het menu bij ‘Instellingen’ -> ‘Media’. Houd er rekening mee dat dit ook invloed heeft op de thumbnails die je elders op je website gebruikt. Mocht je foto’s willen gebruiken die je al eerder geüpload hebt dan zul je ze nogmaals moeten uploaden om het formaat van de aangepaste thumbnails te krijgen.
Galerij verdelen over meerdere pagina’s
Stel dat je heel veel foto’s in een galerij wilt plaatsen, dan is het voor bezoekers niet prettig als ze eindeloos naar beneden moeten blijven scrollen. Je kunt een plugin gebruik om er voor te zorgen dat de galerij over meerdere pagina’s verdeeld wordt. Onder de galerij komt dan paginanummers te staan zoals op de foto hieronder.
Installeer hiervoor de plugin Paginated Effects Gallery. Na de installatie en activatie, verschijnt er in het menu bij ‘Instellingen’ een extra optie ‘Paginated Effects’. Ga hier naar toe en vul achter ‘Thumbnails Per Page’ in hoeveel foto’s je per pagina wilt laten zien. Klik op ‘wijzigingen opslaan’. Ga vervolgens terug naar het bericht of de pagina waar je een galerij gemaakt hebt. Plaats boven de galerij deze code: [peg] en sla het bericht of de pagina op. Je galerij wordt nu keurig over meerdere pagina’s verdeeld.
Wil je graag een mooie pop-up krijgen als je op een foto klikt? Lees dan ‘WordPress lightbox: foto’s met een mooie lightbox en social share optie‘.
Wil je van elke afbeelding een link maken? Lees dan ‘Afbeeldingen in je WordPress fotogalerij linken‘.