Edit: We hebben in juni 2018 een video aan dit blog toegevoegd, zodat je niet alleen kunt lezen, maar ook kunt zien hoe dit werkt.
Ik hoor je denken: wat moet je met een menu-optie waar je niet op kunt klikken? Dat zorgt toch alleen maar voor frustratie bij de bezoeker? Normaal gesproken wel, maar niet als je er een submenu onder hangt!
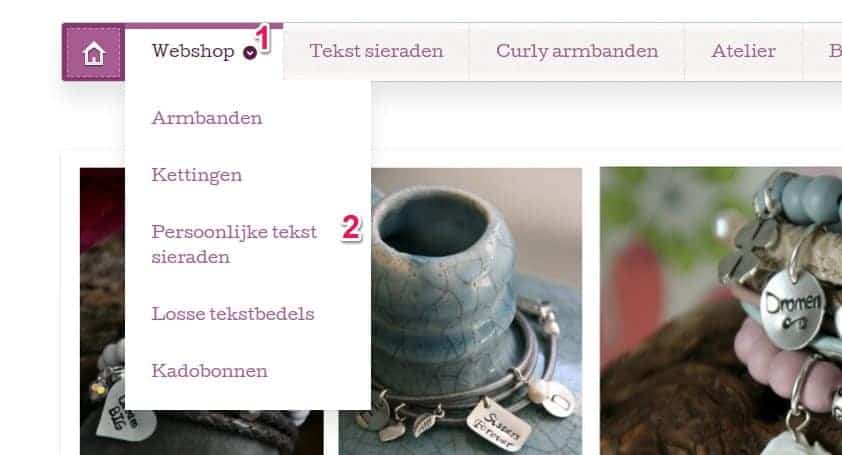
Als je gebruik wilt maken van een submenu, moet er altijd een menu-optie in het hoofdmenu zijn waar het submenu onder komt te hangen. Als je op de foto hieronder kijkt, zie je dat ‘Webshop’ de menu-optie in het hoofdmenu (1) is. Deze menu-optie is niet klikbaar, maar als je er met je muis over heen gaat, verschijnt er wel een submenu (2). In dit artikel leg ik je uit hoe je deze constructie kunt maken.
Tip: Een submenu onder een niet klikbare hoofdmenu-optie
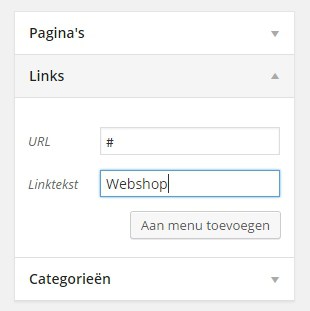
Ga in het dashboard van je WordPress website naar de optie Weergave -> Menu’s. Vouw aan de linkerkant het blokje ‘Links’ open. Vul bij de URL alleen een ‘#’ in en bij linktekst het woord dat in het hoofdmenu moet komen. Klik op ‘Aan menu toevoegen’ en zet de link op de juiste plaats in het hoofdmenu. Sla het menu op. Open nogmaals de link die je net toegevoegd hebt en verder de ‘#’. Vervolgens kun je andere pagina’s, categorieën of links eronder hangen als submenu. Sla het menu nogmaals op. Dat was het! De optie ‘Webshop’ is het menu is niet aanklikbaar, maar er hangt wel een submenu onder.