Dit moet je weten over de Core Web Vitals update van juni 2021
Dit moet je weten over de Core Web Vitals update van juni 2021

Google Core Web Vitals, je hebt het misschien wel vaker voorbij horen komen… Maar weet je ook al wat het is en waarom het belangrijk is? Dat is de vraag die we in dit artikel gaan beantwoorden. Hoe goed je op de Google Core Web Vitals scoort, heeft binnenkort een grote impact op hoe hoog jouw website in Google zoekresultaten komt. Het geeft een indruk van hoe bezoekers jouw website ervaren. Dus het is nu ook al belangrijk. Eind vorige maand lazen we al op diverse nationale en internationale platforms dat het merendeel van de websites nog een dikke onvoldoende krijgt in de Google Core Web Vitals testen. Gelukkig heeft Google eind april bekend gemaakt dat het uitrollen in plaats van begin mei pas half juni gaat beginnen. Die extra zes weken geeft dus gelukkig een beetje lucht. Maar laten we eerst eens wat dieper in het wat en het waarom duiken.
Google gaat met de Core Web Vitals de gebruikerservaring belangrijker maken
Google Core Web Vitals zijn een aantal specifieke factoren die Google belangrijk vindt voor de algemene gebruikerservaring van een website/webshop. De Google Core Web Vitals bestaan uit drie specifieke onderdelen van paginasnelheid en gebruikersinteractie.
- Largest Contentful Paint (LCP)
LCP is de tijd die nodig is om het grootste element van een pagina op het scherm van je gebruiker te laten verschijnen. Die tijd begint te tikken zodra een pagina begint te laden. En afhankelijk van de grootte van het scherm van je gebruiker kan dat dus een ander element zijn. - First Input Delay (FID) (Eerste invoervertraging)
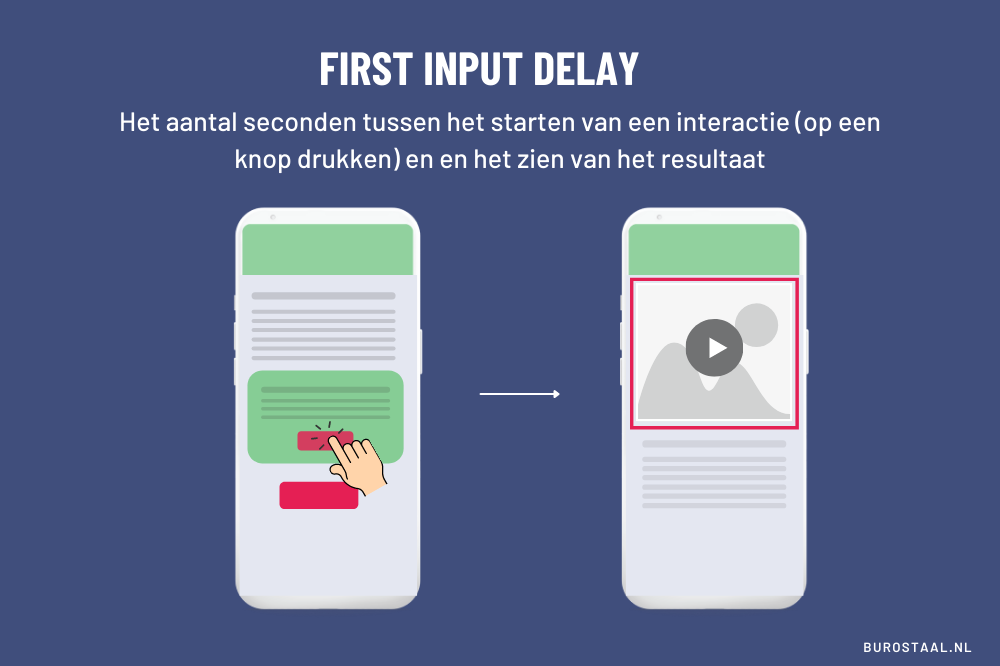
FID is de tijd die een gebruiker moet wachten om het resultaat van een interactie te zien. Je kunt daarbij denken aan het openen van een pagina na het klikken op een link in de navigatie van de website/webshop, het zien van een bevestiging na het invoeren of het openen van je e-mail adres of het openen van “accordeon tekst” op mobiele apparaten. Het klokje gaat tellen wanneer je de interactie in gang zet. Wanneer het klokje stopt is niet in alle gevallen duidelijk, maar meestal wanneer de browser aangeeft dat de interactie afgerond is. - Cumulative Layout Shift (CLS) (Cumulatieve lay-outverschuiving)
CLS staat voor hoe stabiel een pagina is tijdens het laden en gebruiken ervan. Dit wordt ook wel visuele stabiliteit genoemd. Wanneer elementen op een website tijdens het gebruik ervan één of meerdere keren van plaats verschuiven, heb je een hogere CLS score. Liefst wil je een CLS score van 0. Die krijg je wanneer alles gelijk op de juiste plaats verschijnt
Kortom, Google Core Web Vitals zijn een subset van verschillende factoren die deel uitmaken van Google’s zo genoemde “pagina ervaring” score. Dit is Google’s manier om de algemene User Experience (UX) van jouw pagina te beoordelen.
Maar je vraagt je misschien wel af waarom Google die gebruikerservaring ineens zo belangrijk maakt.
"Met de nieuwe Core Web Vitals metrics geeft Google meer gewicht aan de gebruikerservaring bij het bepalen welke posities websites in de zoekresultaten krijgen. "
Zoekmachines als Google kunnen alleen marktleider blijven als zij zelf de beste gebruikers ervaring bieden
Zoekmachinegigant Google heeft het tot zijn missie gemaakt om “de informatie van de wereld te organiseren en deze voor iedereen bruikbaar en toegankelijk te maken.”
Om die informatie op het web voor iedereen toegankelijk te maken is het essentieel dat:
- de opgevraagde informatie op alle apparaten goed weergegeven kan worden;
- deze ook op plekken met minder snel internet kan worden geladen;
- content ook door audio gestuurde apparaten als voice search op je telefoon, Google Nest, Alexa en schermlezers voor blinden en slechtzienden kan worden gevonden en gebruikt;
- contentblokken niet steeds tijdens het laden van plek verschuiven zodat je vaak per ongeluk de verkeerde links selecteert.
Zoekmachines zoals Google hebben namelijk alleen bestaansrecht zolang wij als gebruikers de meerwaarde van hun diensten zien. Krijgen we voornamelijk zoekresultaten die een beroerde gebruikservaring opleveren, en doen concurrenten dat beter, dan stappen we met gemak over. Dat hebben we tenslotte ook met Yahoo, Ilse en Startpagina gedaan. Om er maar een paar te noemen.
Op de Developers blog van Google geeft de organisatie aan dat ze zowel in intern als extern onderzoek hebben ontdekt dat internetgebruikers de voorkeur geven aan pagina’s met een betere gebruikservaring. Heb je daar dan onderzoek voor nodig? Zei mijn boerenverstand toen. Maar oké. Met de miljarden gebruikers van de Google zoekmachine en de Chrome-browser, hebben ze vast voldoende toegang tot data. En je boerenverstand onderbouwen is ook eigenlijk wel beter.
Het werd dus tijd om zeker te stellen dat de zoekresultaten niet alleen relevante, maar ook gebruiksvriendelijke resultaten opleveren. Zodat de gebruikers voor Google blijven kiezen, en niet de behoefte hebben om naar alternatieven op zoek gaan.
Dit verandert er in de update van Juni 2021
Zoals we hierboven al aangaven, gaat Google in het bepalen van de posities van websites in de zoekresultaten meer waarde toekennen aan de gebruikerservaring. Daarvoor hebben ze de hierboven geïntroduceerde metrics in het leven geroepen. En een aantal tools ontwikkeld waarmee je deze kunt meten en bewaken. Vervolgens hebben ze bedrijven een jaar de tijd gegeven om hiermee aan de slag te gaan. En eind april hebben ze besloten om de introductie ervan nog iets door te schuiven. De update wordt nu tussen half juni en eind augustus uitgerold.
Laten we daarom eens wat dieper ingaan op LCP, FID en CLS.
"Zoekmachines zoals Google hebben alleen bestaansrecht zolang wij als gebruikers de meerwaarde van hun diensten zien."
Largest Contentful Paint (LCP)
In de afgelopen jaren heeft Google op allerlei manieren geprobeerd om de laadsnelheid van pagina’s te bepalen op een manier die weergeeft hoe webgebruikers dat ervaren. Helaas bleken de metrics die ze daarvoor bedachten niet altijd effectief, objectief en/of goed uit te leggen. Wat op zich logisch is, want je hebt te maken met verschillende apparaten, schermen, internetverbindingen en nog talloze andere factoren.
De Largest Contentful Paint richt zich op wat het belangrijkste is als het gaat om paginasnelheid: hoe snel het grootste content-element op het scherm van je gebruikers zichtbaar is. Dat bepaalt namelijk hoe snel gebruikers kunnen beginnen met het bereiken van hun doel op die pagina. En onderschat niet hoe belangrijk dat is. Volgens onderzoek van Google verlaat 53% van de mensen die met hun mobiel een website bezoeken deze wanneer deze niet binnen 3 seconden bruikbaar is.
Het grootste element op een pagina kan een blok tekst zijn, maar ook een afbeelding, video of een blok-element met diverse sub-elementen erin. Denk bijvoorbeeld aan een call-to-action blok met een kop, een paragraaf, een aantal bulletpoints en een knop.

Largest contentful paint meet het aantal seconden vanaf het begin van het laden van de pagina totdat het grootste element op het scherm van je gebruiker zichtbaar is
Let op met het lazyloaden van afbeeldingen
Eén van de technieken die vaak wordt gebruikt om pagina’s sneller te laden is het lazy-loaden van afbeeldingen. Daarmee wordt het inladen van alle afbeeldingen pas als allerlaatste gedaan. Wanneer het grootste element in het scherm een afbeelding is, dan wil je die dus eigenlijk niet lazyloaden. Dit is iets om even goed op naar te kijken wanneer je LCP scores tegenvallen.
First Input Delay (FID)
Met de First Input Delay (FID) meet Google technisch gezien hoelang het duurt voor je pagina interactief is. Dus in die zin is het een pagina snelheid score. Maar het gaat een stap verder dan dat. Het meet de tijd die gebruikers nodig hebben om daadwerkelijk iets op je pagina te kunnen doen.
Een website die traag of niet reageert, zorgt voor een negatieve gebruikerservaring
Het is voor gebruikers frustrerend wanneer een pagina niet op input reageert. Stel, je bent een artikel aan het lezen en je ziet een gratis checklist waar je interesse in hebt. Je voert je naam en e-mail adres in en klikt op “Die wil ik”. Alleen gebeurt er niets. Je klikt nog een keer. Nog niets. Zucht. Nog één keer proberen dan. Weer niets. Nu ben je er klaar mee. Je zucht diep en verlaat de website om nooit meer terug te keren.
Wanneer je veel tijd, energie en geld in een website en content steekt, wil je ook resultaat zien, toch? In de vorm van leads en/of omzet. Daarvoor is het belangrijk dat je website snel reageert wanneer iemand een formulier invult, een product in een mandje wil leggen of een aankoop wil afrekenen. Kijk dus kritisch naar je FID scores.

Met First Input Delay meet Google hoeveel seconden het duurt voor je het resultaat van een interactie ziet.
Cumulative Layout Shift (CLS)
Waarschijnlijk hebben we dit allemaal wel eens ervaren, je wilt sneller dan dat de website gaat. Net wanneer je ergens op klikt of drukt kom er nog een advertentie of afbeelding tevoorschijn en opent de landingspagina van die advertentie. Waardoor je dagenlang achtervolgd wordt door advertenties waar je totaal niet op zit te wachten. Heel irritant.
Gebruikers zitten niet te wachten op verschuivende elementen
Voor een positieve gebruikerservaring wil je dat de elementen op een pagina tijdens het laden en/of het gebruiken ervan niet of nauwelijks verschuiven. Dan hoeven je gebruikers namelijk niet steeds opnieuw na te denken over waar de links, afbeeldingen en andere velden in de lay-out staan. En hoeven ze niet bang te zijn dat ze ongewild op de verkeerde link drukken.
De Cumulative Layout Shift is opgebouwd uit twee factoren: de impact fraction en de distance fraction. De impact fraction geeft aan welk percentage van het scherm instabiele elementen bevat. De distance fraction geeft aan hoe groot de verschuivingen zijn.
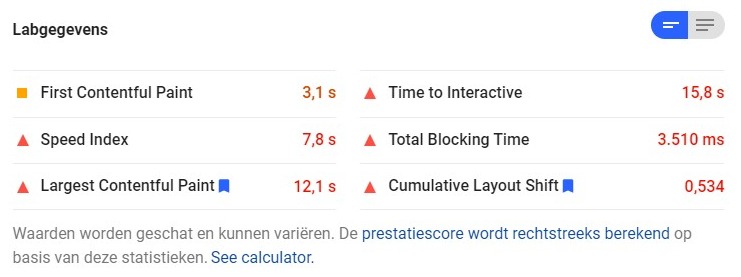
Ook belangrijk: CLS kan alleen met daadwerkelijke gebruikersdata gemeten worden. Heeft Google nog niet voldoende data over het gebruik van jouw website, dan geeft de Lab Metric Total Blocking Time een goede eerste indicatie.

De Cumulative Layout Shift is de derde metric van de Core Web Vitals. Deze meet de impact van het verchuiven van content tijdens het laden van een pagina.
Zo kom je er achter hoe het er momenteel met je website voor staat
Jarenlang was wat er bij Google gebeurde en hoe de zoekmachines bepaalden welke sites er hoger en lager in de zoekresultaten kwamen een heel mysterieuze blackbox. In het geval van de Core Web Vitals lijkt er meer transparantie te zijn. Op het developers blog wordt regelmatig nieuws gepubliceerd. Maar wat nog belangrijker is: er is een tool waarmee je real-time kunt testen hoe je website er voor staat. En dat betekent ook dat je direct de resultaten van tweaks kunt testen.
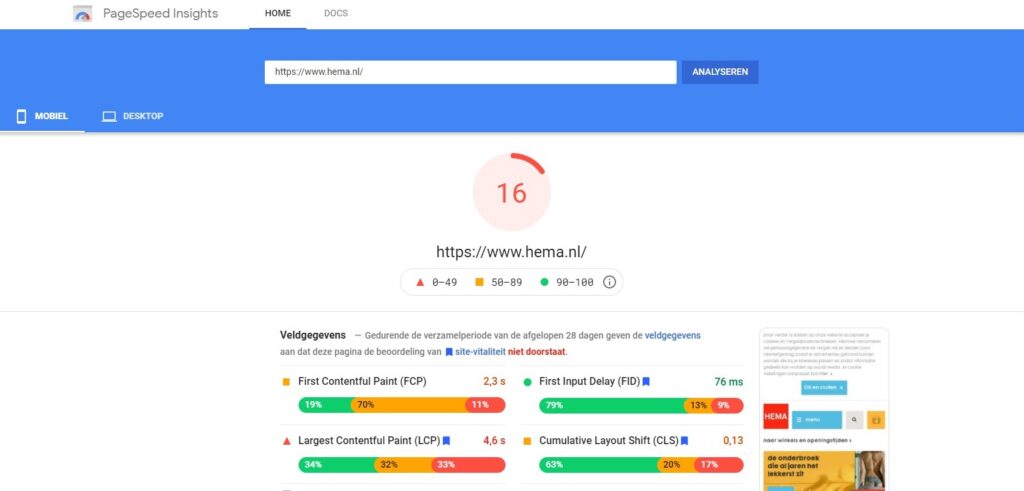
De makkelijkste manier om deze tools te gebruiken is door naar de Google PageSpeed Insights sectie van het Google platform voor developers te gaan.
Voer daar de URL van je website in. Let er op dat je begint met https://. Wanneer je namelijk http:// invoert verwijst deze als het goed is automatisch naar https:// door. Die extra laadtijd voor het doorverwijzen zie je dan terug in je scores.
Klik op analyseren en je krijgt een rapportscore, een verdere specificatie van je subscores en een lijst met verbeterpunten. Krijg je een dikke onvoldoende, raak dan niet in paniek. Zoals we eerder al aangaven, hebben ook veel grote spelers dit nog niet op orde. Je hebt de eerste stap genomen door je hier in te verdiepen en dat is de allerbelangrijkste stap!

Krijg je een dikke onvoldoende, geen paniek. Ook grote spelers in Nederland hebben dit nog niet op orde. Maar neem je wel voor om er werk van te maken.
De veldgegevens zijn (nog) niet voor alle websites beschikbaar. Heeft je website niet zo veel verkeer, dan kan het zijn dat je alleen de labgegevens te zien krijgt.

De veldgegevens zijn nog nog niet voor alle websites beschikbaar. Het kan dus zijn dat je alleen labgegevens te zien krijgt.
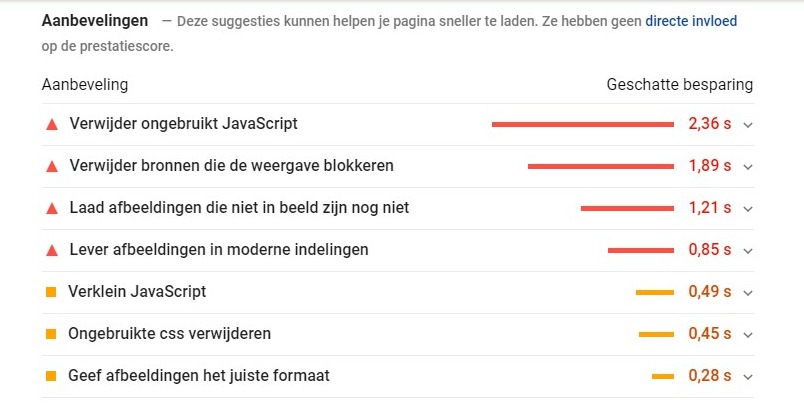
Wanner je verder naar beneden scrollt, zie je diverse tips op basis van je score. Zo kunnen de scores van deze website onder andere verbeterd worden door ongebruikte javascript te verwijderen. Daarnaast zijn er bronnen die de weergave blokkeren.

De Core Web Vitals test tool geeft je diverse verbeterpunten om je scores omhoog te krijgen.
Zo geef je je scores een flinke boost
Je kunt je website uiteraard al voorbereiden op de update die komen gaat! Dit zijn onze tips. Omdat deze update er nu echt binnen enkele weken aankomt, adviseren we je om dit hier echt snel mee aan de slag te gaan.
- Zorg voor goede hosting en maak gebruik van een CDN.
- Gebruik niet meer plugins en scripts dan echt noodzakelijk.
- Zorg dat je website zo min mogelijk JavaScript gebruikt.
- Optimaliseer en comprimeer alle afbeeldingen.
- Geef altijd de afmetingen van afbeeldingen en embeds zoals YouTube.
- Gebruik lazy loading om te zorgen dat afbeeldingen pas na de meest belangrijke content als tekst en knoppen worden geladen. Met uitzondering van de afbeeldingen die bij het laden direct in het scherm zichtbaar zijn.
WordPress heeft genoeg plugins waarmee je het bovenstaande voor een flink deel kunt oplossen! Denk bijvoorbeeld aan caching plugins WP Rocket of WP Optimize, maar bijvoorbeeld ook Shortpixel voor lazy loading en het optimaliseren/comprimeren van afbeeldingen.
De impact/ conclusie
Helaas! Google zet je weer aan het werk. Ben je voor je omzet afhankelijk van organisch zoekverkeer, dan zul je hiermee aan de slag moeten. Maar vergeet niet dat het uiteindelijk ook het doel van Google is om het internet toegankelijker te maken. Bovendien maak je hiermee je website gebruiksvriendelijker. En dat kan weer tot een betere conversie leiden. Ga dus actief bezig met het verbeteren van je website aan de hand van de Core Web Vitals metrieken. Dan kun je er van uit gaan dat jij goed blijft scoren of zelfs beter gaat scoren. In de zoekresultaten en op je website zelf.
